goog.ui.PopupMenu と goo.ui.MenuButton を試した。
PopupMenu は名前のまんまのメニュー。ボタンや特定のエリアにくっつけて使う。
上記はボタンにくっつけた例。
作成方法は先日紹介したボタンと同様に2通りある。
(1) Popup インスタンスを作成する方法
(2) 特定の DIV を装飾(decorate)する方法
(2)の方法を使った場合はこんな感じ。
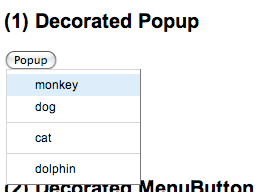
<h2>(1) Decorated Popup</h2>
<button id="button1">Popup</button>
<div id="menu1" for="button1" class="goog-menu" style="display:none">
<div class="goog-menuitem">monkey</div>
<div class="goog-menuitem">dog</div>
<div class="goog-menuseparator"></div>
<div class="goog-menuitem">cat</div>
<div class="goog-menuseparator"></div>
<div class="goog-menuitem">dolphin</div>
</div>
<script>
var pm1 = new goog.ui.PopupMenu();
pm1.setToggleMode(true);
pm1.decorate(goog.dom.$('menu1'));
goog.events.listen(pm1, goog.ui.Component.EventType.ACTION,
function(e) {
alert(e.target.getCaption());
});
</script>
ボタンと PopupMenuを作り紐づける。ボタン以外の何でも紐付けすることができる。
次に MenuButton。こちらはボタンと PopupMenu を組み合わせたもの。GMailで使われているあのスタイル。
コードはこんな感じ。
<h2>(2) Decorated MenuButton</h2>
<div id="button2" class="goog-menu-button" title="MenuButton">
<span style="vertical-align:middle">Format</span>
<div id="menu2" class="goog-menu">
<div class="goog-menuitem">monkey</div>
<div class="goog-menuitem">dog</div>
<div class="goog-menuseparator"></div>
<div class="goog-menuitem">cat</div>
<div class="goog-menuseparator"></div>
<div class="goog-menuitem">dolphin</div>
</div>
</div>
<script>
var btn2 = goog.ui.decorate(goog.dom.$('button2'));
goog.events.listen(btn2, goog.ui.Component.EventType.ACTION,
function(e) {
alert(e.target.getCaption());
});
</script>
こちらはボタンの中に PopupMenuが入った感じだ。ボタンとPopupMenuを組み合わせる場合はこちらの方が簡単に書ける。
デモはこちら:
http://closuresample.appspot.com/html/popup.html




0 件のコメント:
コメントを投稿