例外発生
Closure Compiler を試すべく compiler.jar をダウンロードして実行するも例外発生。
$ java -jar compiler.jar --help
Exception in thread "main" java.lang.UnsupportedClassVersionError: Bad version number in .class file
at java.lang.ClassLoader.defineClass1(Native Method)
at java.lang.ClassLoader.defineClass(ClassLoader.java:676)
at java.security.SecureClassLoader.defineClass(SecureClassLoader.java:124)
at java.net.URLClassLoader.defineClass(URLClassLoader.java:260)
at java.net.URLClassLoader.access$100(URLClassLoader.java:56)
at java.net.URLClassLoader$1.run(URLClassLoader.java:195)
at java.security.AccessController.doPrivileged(Native Method)
at java.net.URLClassLoader.findClass(URLClassLoader.java:188)
at java.lang.ClassLoader.loadClass(ClassLoader.java:317)
at sun.misc.Launcher$AppClassLoader.loadClass(Launcher.java:280)
at java.lang.ClassLoader.loadClass(ClassLoader.java:252)
at java.lang.ClassLoader.loadClassInternal(ClassLoader.java:375)調べると、どうも Closure Compiler は Java1.6以上で動作するらしい。自分のノート (Mac OS X v10.5 / PowerPC)のバージョンを調べると Java1.5だった。
$ java -version
java version "1.5.0_22"
Java(TM) 2 Runtime Environment, Standard Edition (build 1.5.0_22-b03-333-9M3125)
Java HotSpot(TM) Client VM (build 1.5.0_22-147, mixed mode, sharing)
Java1.6
Mac OS X 10.5 でも Java1.6が提供されているっぽい。
About the security content of Java for Mac OS X 10.5 Update 6
実際 Library内を見ると 1.6 というのが見つかった。
$ ls -l /System/Library/Frameworks/JavaVM.framework/Versions/
total 56
lrwxr-xr-x 1 root wheel 5 12 18 09:10 1.3 -> 1.3.1
drwxr-xr-x 3 root wheel 102 9 29 2007 1.3.1
lrwxr-xr-x 1 root wheel 5 9 17 17:25 1.4 -> 1.4.2
lrwxr-xr-x 1 root wheel 3 10 27 2007 1.4.1 -> 1.4
drwxr-xr-x 8 root wheel 272 11 19 2006 1.4.2
lrwxr-xr-x 1 root wheel 5 12 18 09:10 1.5 -> 1.5.0
drwxr-xr-x 8 root wheel 272 11 19 2006 1.5.0
lrwxr-xr-x 1 root wheel 5 12 18 09:10 1.6 -> 1.6.0
drwxr-xr-x 8 root wheel 272 10 2 2008 1.6.0
drwxr-xr-x 9 root wheel 306 12 18 09:11 A
lrwxr-xr-x 1 root wheel 1 12 18 09:11 Current -> A
lrwxr-xr-x 1 root wheel 3 12 18 09:10 CurrentJDK -> 1.5
JDKの差し替え方法の情報も見つかった。
Gridshore » Java 6 for Mac OSX leopard
少し調べてみる。
まずJAVA_HOME を見てみる。
echo $JAVA_HOME
/System/Library/Frameworks/JavaVM.framework/Home
この Homeはどこにリンクしているのか。
ls -l $JAVA_HOME
lrwxr-xr-x 1 root wheel 24 12 18 09:10 /System/Library/Frameworks/JavaVM.framework/Home -> Versions/CurrentJDK/Home
CurrentJDK はどこにリンクしているのか。
$ ls -l /System/Library/Frameworks/JavaVM.framework/Versions/CurrentJDK
lrwxr-xr-x 1 root wheel 3 12 18 09:10 /System/Library/Frameworks/JavaVM.framework/Versions/CurrentJDK -> 1.5
つまり $JAVA_HOME は
/System/Library/Frameworks/JavaVM.framework/Versions/1.5 にリンクしている。
一方 javaコマンドはどうか。
$ which java
/usr/bin/java
$ ls -l /usr/bin/java
lrwxr-xr-x 1 root wheel 74 12 18 09:10 /usr/bin/java -> /System/Library/Frameworks/JavaVM.framework/Versions/Current/Commands/java
Current はどこへリンクしているのか。
$ ls -l /System/Library/Frameworks/JavaVM.framework/Versions/Current
lrwxr-xr-x 1 root wheel 1 12 18 09:11 /System/Library/Frameworks/JavaVM.framework/Versions/Current -> A
なるほど。Current と CurrentJDK を差し替えれば 1.6 になりそうだ。
やってみよう。
$ cd /System/Library/Frameworks/JavaVM.framework/Versions/
$ sudo rm CurrentJDK
$ sudo ln -s 1.6 CurrentJDK
java コマンドの A は何に差し替えればいいのだろうか。わからずとりあえず java実行。
$ java
Unable to launch "/System/Library/Frameworks/JavaVM.framework/Home/bin/java" (86)
だめだな。
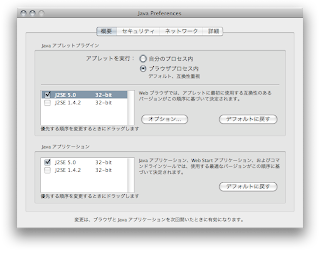
Java Preferences.app
いろいろ探していると
アプリケーション > ユーティリティ> Java Preferences.app
なるものを見つけた。ここで Javaのバージョンが切り替えられるらしい。
が、ここに出てくるのは 1.5 と 1.4.2 だけ。
うーむ。どういうことだ。
Apple Supports..
さらに調べると PowerPCでは Java 1.6が使えないことが判明。
OS XでJava 6が利用可能に:PPCと32-bit Intelは切り捨て - builder by ZDNet Japan
Appleによる公式サポート対象は Intel64bitのみ。
おー。なんてこった。
上記ページでは SoyLatte という FreeBSDから移植された Java6実装が紹介されていた。こっちを見てみよう。
SoyLatte
SoyLatte - Port of BSD Java
このページの PowerPC 向け(Java7)ダウンロードする。
32-bit OpenJDK 7 Beta 1 for Mac OS X 10.5 PowerPC (Beta Release): openjdk7-macppc-2009-12-16-b4.tar.bz2 (sig)
一気にバージョンが 7 になっているがまあ大丈夫だろう。
tar コマンドで解凍する。
$ tar xvfj openjdk7-macppc-2009-12-16-b4.tar.bz2
:
:
できたフォルダを適当なところへ移動しておく。ここでは /opt/local/openjdk を作成してその中へ入れておいた(先に移動してから解凍すれば良かった)。
$ sudo mkdir /opt/local/openjdk
$ sudo mv openjdk7-macppc-2009-12-16-b4 /opt/local/openjdk/
てっとりばやく javaコマンドを試してみる。
$ cd /opt/local/openjdk/openjdk7-macppc-2009-12-16-b4/jre/bin
$ ./java -version
openjdk version "1.7.0-internal"
OpenJDK Runtime Environment (build 1.7.0-internal-landonf_2009_12_16_12_54-b00)
OpenJDK Zero VM (build 17.0-b05, interpreted mode)
$
おー、動いた?
とりあえず javaコマンドが使えればいいので bashのエイリアスを切っておこう。
$ alias java="/opt/local/openjdk/openjdk7-macppc-2009-12-16-b4/jre/bin/java"
※ ~/.bash_profile などに書いておくと良い。
いよいよ Closure Compiler を動かしてみよう。
Compile JavaScript
$ java -jar compiler.jar --help
Usage: java [jvm-flags...] com.google.javascript.jscomp.CompilerRunner [flags...] [args...]
where flags are
Standard flags:
--help describes all flags
--helpshort describes the main class' flags
--helpxml emits XML description of all flags
:
:
出た。やった。
試しに hello.js をコンパイルしてみる。
$ cat hello.js
// A simple function.
function hello(longName) {
alert('Hello, ' + longName);
}
hello('New User');$ java -jar compiler.jar --js hello.js --js_output_file hello-compiled.js
:
(待つ事 1分弱)
$
$ ls *.js
hello-compiled.js hello.js
中身は?
$ cat hello-compiled.js
function hello(a){alert("Hello, "+a)}hello("New User");出来た。ちょっとうれしい。
(ただ PowerPC で Javaを動かすのはチト重い)